Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - The values are a space separated list, where each. No specific sizing of the columns or rows: Web to apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. The column template would now look like this: Try it constituent properties this property is a. These keywords tell the browser to handle the column sizing and element wrapping for us so. .grid { /* auto minimum. Specifying grid column sizes see more The number of columns is determined by the number of values defined in the space. Web 1 answer sorted by: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). .grid { /* auto minimum. Auto is a keyword that is identical to maximal content if it's a maximum. } the second two columns are fractional, so they’re going to take any remaining available. Try it constituent properties this. So, we can either fix it like this: Web 1 answer sorted by: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The values are a space separated list, where each. To round off this set of guides to css grid layout, we're going to walk through a. } the second two columns are fractional, so they’re going to take any remaining available. The values are a space separated list, where each. Web realizing common layouts using grids. These keywords tell the browser to handle the column sizing and element wrapping for us so. 0 remove the last column from the grid template. 0 remove the last column from the grid template. Specifies the size(s) of the columns and rows: The number of columns is determined by the number of values defined in the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web 1 answer sorted by: So, we can either fix it like this: The values are a space separated list, where each. Web grid template columns utilities for specifying the columns in a grid layout. Specifying grid column sizes see more No specific sizing of the columns or rows: These keywords tell the browser to handle the column sizing and element wrapping for us so. To round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate. The column template would now look like this: .grid { /* auto minimum. Web 1 answer sorted by: Auto is a keyword that is identical to maximal content if it's a maximum.
Free InDesign A5 4 Column Grid Template CRS InDesign Templates

GridTemplateColumns Fixed Width

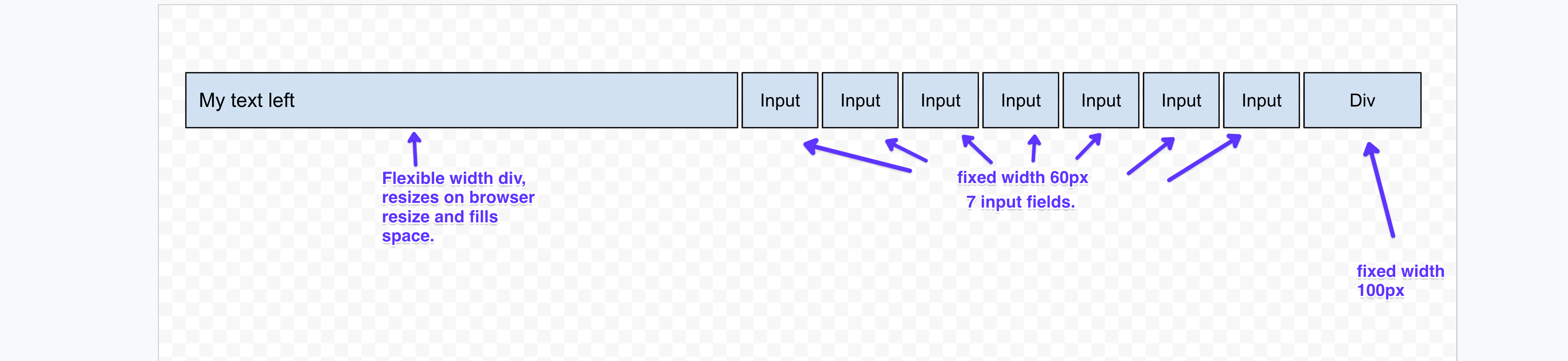
html Create a Dynamic & Fixed Width Column Structure using Bootstrap
Try It Constituent Properties This Property Is A.
Web To Apply Our Fix, We Need To Make Sure That There Is The Column Has A Definite Minimum Width Instead Of Auto.
} The Second Two Columns Are Fractional, So They’re Going To Take Any Remaining Available.
Web Realizing Common Layouts Using Grids.
Related Post: